design mobile app adobe xd
D
esigning for mobile devices can be overwhelming. With multiple device sizes to design for, and varying navigation patterns between Android and iOS. Adobe XD makes it easy to get started on your first mobile design project, and helps you expedite your process once you get going.
Getting started
To get started, Adobe XD provides project presets for common mobile phone and tablet devices. Selecting one of these options will open a new file with a blank artboard set to the proper dimensions for the selected device.
A blank canvas can sometimes be nerve-racking, not knowing where to begin. UI Kits are a great way to start populating this blank canvas with pre-built elements or components, and platform kits allow you to bring in iOS and Material Design elements right to your design.
Platform, and other UI kits can be found in the File > Get UI Kits menu. Once downloaded, elements can be copied and pasted into your design, or you can save it as a cloud file to link the assets into your working file.
For an iPhone based design, it may be helpful to paste in elements like the clock and signal, the home indicator, or even a device frame to show the screen boundaries for elements like the notch.
Depending on the layout you may desire copying in other standard iOS elements, like navigation and tabs.
Setting up a layout
Aligning to a grid
To make sure that elements are aligned properly within the design, a 'Grid' can be enabled from the property inspector when an artboard is selected. Both Layout (column) and Square (graph paper) grid options are available, and serve different purposes.
The Layout grid is often best suited for responsive web layouts, where the Square grid is great for aligning content to specific increments, like if you're working with an 8px grid structure. Aligning these grids to development structure will help smooth the transition between design and development down the line.
Learn more about configuring your artboards with Grids and Guides.
Learn more about working with layout tools.
Repeating content quickly
Many mobile designs use common elements like cards, or lists to display information in a uniform style. Generating and iterating on these elements can be a nightmare when they're all disconnected, and doesn't make for a very efficient design process. Repeat Grids eliminate this work, and elements can be duplicated, and kept in sync with just a drag of a handle to create as many duplicates as desired.
To create a Repeat Grid, select the element you wish to repeat, and then click 'Repeat Grid' in the top of the property inspector. A green dotted outline with two handles will appear around the object, and dragging the handles out will begin duplicating the element in the direction you expand the grid.
As edits are made to any element within the grid, those edits apply to the remaining elements. Properties like text and imagery can be overridden for each element. Adding images in bulk is also as easy as dragging a selection of images in from a file browser and dropping them on a shape. XD will automatically populate the same shape on each element with an image from the group.
Learn more about using Repeat Grid.
Defining interactions
With the design built out, interactions can be added to add fidelity. With the built-in prototyping mode in Adobe XD, it's easy to integrate rich interactions in the same tool you built the designs.
Creating transitions
A common interaction type in iOS and other mobile platforms is the 'slide over' effect, when one page slides over as you go deeper into the details. As an example, clicking on a tile called 'Surfing' to view a page with details about that activity.
Creating this effect is straightforward. When in Prototype mode, select the object you wish to use as a trigger, in this case the 'Surfing' tile. Dragging the blue arrow to the destination artboard will make the connection. In the property inspector the action can be changed to 'Transition' and the animation to 'Slide left' to create a right-to-left transition.
Now when the design is previewed, tapping on the 'Surfing' card will reveal the details from right to left, mirroring an iOS transition.
Several triggers are available for prototyping in Adobe XD, including, Tap, Time, Drag, Voice, and support for keyboard or gamepad entry. These triggers can be used to create various interaction types on your mobile device, like built-in voice assistants, or sliders.
Dragging around
To create a draggable carousel of images, the 'drag' trigger can be used on an element, to Auto-Animate between two different positions.
With a copy of the artboard made, reposition the slider on the second artboard to the desired 'end-state', where the animation should end.
Selecting the gallery on the first artboard, the blue arrow can be dragged to the second artboard containing the end state. In the property inspector, the Trigger can be changed to 'Drag', and action will automatically update to 'Auto-Animate'. An additional link can be made from the gallery on the second artboard back to the first.
Previewing this design, the prototype can be 'dragged' with the mouse to slide the gallery between the two positions. Once the drag reaches the halfway point, letting go will complete the animation.
Creating overlays
On mobile devices, there are a number of common, repeatable actions that you will likely want to include in your prototype. These are actions like pulling up a keyboard to enter text, or opening a slide in menu to navigate the app.
Overlays are a helpful way of building your keyboard, and menu elements into your prototype in a reusable way. Rather than having multiple copies of artboards with, and without a menu on top, create an artboard just for your menu item.
In Prototype mode, select the menu icon you wish to use to open the menu, and drag the arrow to the menu artboard. In the property inspector, change the action to 'Overlay'. A green outline box will appear that can be dragged into the proper position.
Under the animation dropdown, select how the menu should animate into view. If the menu icon is on the right, 'Slide Left' makes for a great option. Since the close action is already pre-configured into the overlay action, you can hit preview and see the overlay in action.
If you're using a component for the menu icon, apply this interaction to the Main Component, and all instances will automatically have the interaction added. If you're not using components, the interaction can be copied and pasted, while in prototype mode, to the other icons you wish to use it on.
Previewing on a real device
To get a true feel for this interaction, a physical device can be connected to Adobe XD using the Adobe XD app for iOS or Android. Plug in an iPhone or Android device via USB to your computer.
In Adobe XD, click on the phone icon next to the preview button, and select the connected device. Open Adobe XD on the mobile device, and the preview will appear, in real time on the device. As changes to the design, or prototype are made in XD, the changes appear live on the device, making it easy to test touch targets, and interactions.
Disconnecting the device will store a cached version of the prototype, great for conducting user testing, or collecting feedback.
Feedback and handoff
Once the prototype is in a place where it's ready for testing, or to be shared for feedback collection within the team, simply toggle to 'Share' mode to prepare links for the appropriate people.
Gather feedback
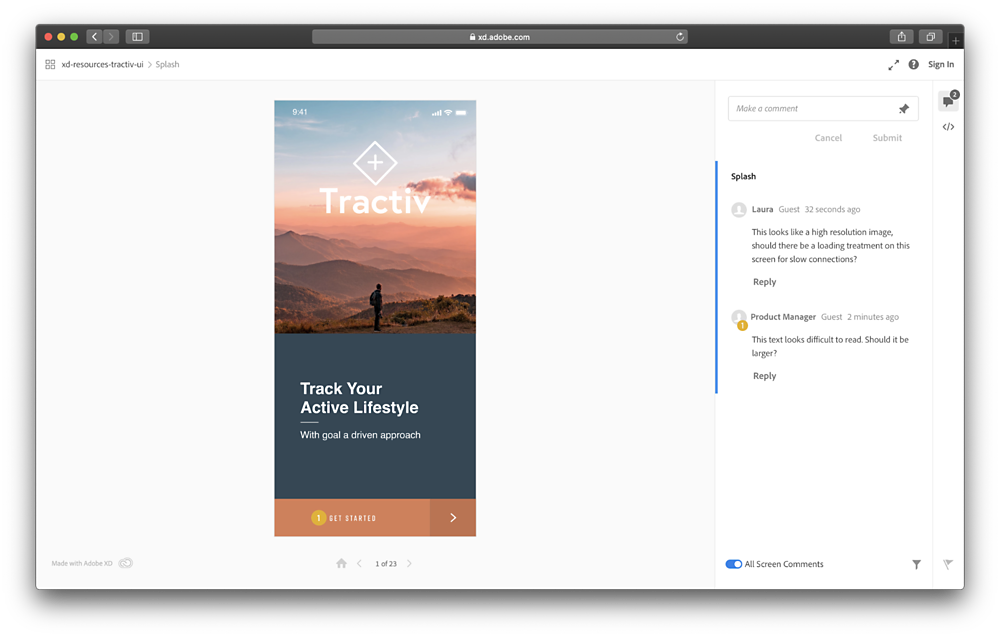
To share for feedback, simply select the 'Design Review' option from the panel on the right, set your parameters, and select "Create Link".
This link will open a comment view in the browser, allowing viewers to navigate the prototype with transitions, and pin comments to the design with questions, or comments. Anyone with the link can access this design, and are not required to have an Adobe ID to leave a comment.

User testing
User testing can be done on a computer in a similar way, simply by changing the share link settings from 'Design Review' to "User Testing". This will generate a full screen view, with no hot-spot hints or comments.
However, if you're testing a mobile device, it is best to test directly on the device for the best experience. There are two ways to do this:
First, you can share the 'user testing' link to someone via email, or SMS, so they can open it on the mobile device browser.
Alternatively, the prototype can be loaded on directly through the Adobe XD mobile app, using the same plugin process used previously. Once a prototype is loaded, the phone can be unplugged, and the prototype will be saved to the phone, allowing direct user testing on the target device.
Collaborating with development teams
With the app tested, and feedback incorporated, create a 'Development' link to share assets like images, CSS snippets, colors, and design tokens. Development teams can inspect the designs to understand spacing and layout, and character styles and color can be copied to the clipboard with a click.
Now when you share this link, development teams will have access to all the appropriately sized images for this project, downloadable with a click from the web. Learn more about collaborating with development teams.
From wireframing to polished design, and prototypes to design specs, Adobe XD can help you accelerate your design workflow from end to end, allowing you to create amazing mobile experiences.

design mobile app adobe xd
Source: https://www.adobe.com/products/xd/learn/design/layout/adobe-xd-for-mobile-design.html
Posted by: browndider1991.blogspot.com

0 Response to "design mobile app adobe xd"
Post a Comment