Beautiful App Design React Native
The idea of developing mobile apps using only one paradigm for all platforms sounds a bit unreal.
If you're wondering what this framework is, then we recommend checking out our article: What is react native?
Taking into account all the pros and cons, no wonder that m any companies settle upon React Native for their mobile app development. Here is a list of examples of those that have leveraged this framework in production.
1. Facebook and React Native
React Native started as Facebook's hackathon project developed in response to the company's needs. Facebook wanted to bring all the benefits of web development - such as fast iterations and having a single team build the whole product - to mobile. That's how React Native was brought to life and leveraged in mobile app development for both iOS and Android apps.
The dev team converted the Events Dashboard feature in the Facebook for iOS app to React Native to test app performance, such as startup time, which is crucial in this kind of applications. It is a significant part of the user's first impression of the app and determines whether they will stay or leave. What they achieved was cutting time-to-market in half. Read about their journey with React Native here .

2. Skype and React Native
At the beginning of 2017, Skype announced that it's working on its completely new app, written in React Native. It was pretty good information for all the users, as the fairly well-designed app had suffered from numerous issues.
The new version got totally revamped, from the icons to the whole layout, adding a few neat features as well.
It's also worth noting that Microsoft decided to use React Native not only for the mobile platforms but also for the Windows desktop app.
The GitHub repo with the React Native plugin for Universal Windows Platforms was taken over by Microsoft and is under active development. This is a good sign for the RN platform and shows that its potential goes beyond mobile app development.

3. Facebook Ads and React Native
The social networking platform isn't the only React Native application that was developed under Facebook's roof. Facebook Ads was actually the first React Native app for Android and, the first fully React Native based, cross-platform app built in the company.
The framework seemed perfectly suitable for the lot of complex business logic required to accurately handle differences in ad formats, time zones, date formats, currencies, currency conventions, and so on, especially that a big chunk of it was already written in JavaScript.
On top of that, implementation of UI surfaces with much data would be much easier with React Native.
Numerous components developed alongside with the Facebook Ads app have been useful for other developers in building their apps.
Read more about the first fully React Native app from Facebook .
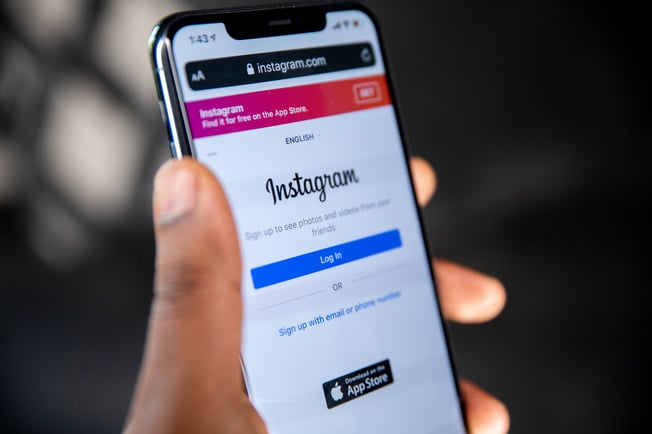
4. Instagram and React Native
Instagram took the challenge to integrate React Native into their existing native app starting from the simplest view you can imagine: the Push Notifications view which was originally implemented as the WebView. It didn't require building navigation infrastructure, as UI was quite simple.
The dev team at Instagram faced a few problems on the way, but they substantially improved developer velocity. 85% to 99% of code was shared between Android and iOS apps, depending on products, thus the team was able to deliver the app much faster than they would have with a native solution.

5. Tesla and React Native
Tesla, the world's famous producer of electric cars, has also joined the React Native community. The company developed its application for electric car and Powerwall battery owners using Facebook's trending framework. The app is designed to diagnose and locate a vehicle, as well as partially control it with the help of a smartphone.
Tesla hasn't unveiled many details about the project, but the app has received overall positive feedback from customers.

6. Walmart and React Native
Walmart aims really high, aspiring to become the world's largest online retailer. With such big goals the company needs to take bold moves that involve higher risk in order to gain a competitive advantage.
That's why they always seek the ways to improve customer experience by trying new technologies. Walmart has already proved its innovative attitude introducing Node.js into their stack. A few years later they also rewrote their mobile app into React Native.
Walmart managed to improve performance of the app on both iOS and Android by using less resources and within shorter time span. 95% of the codebase was shared between platforms while skills and experience of developers were leveraged across the organization. React Native allowed for great performance, nearly identical to native apps, and extremely smooth animations.

7. Airbnb and React Native
Airbnb has also integrated React Native into their mobile application. What they first noticed when working with the framework was that the cost of integration with existing native apps was high, but it paid off.
React Native was very easy to start off, but some challenges popped up along the way. The major issue resulted from the fact that people new to React struggled with some concepts of status management in the context of a React app.
The biggest advantage, on the other side, was the ability to reuse the code. Most components were extremely reusable. Moreover, React made the code very easy to refactor and iterate on.
Check out more about React Native implementation in Airbnb on this tech talk .
Update: "Due to a variety of technical and organizational issues", Airbnb will be moving from React Native to a fully native development. It is worth noting that the general experience was described by engineers as positive.
Also, it seems that Airbnb acknowledged the advantages of React Native and it tries to incorporate some of its concepts in native development.
It released the Epoxy library for Android, which borrows some ideas from React Native (e.g. declarative syntax, component tree diffing).
8. SoundCloud Pulse and React Native
SoundCloud Pulse is an application for creators that helps them manage their accounts and keep their community humming. When the company started designing the second set of native apps, they faced a few obstacles.
iOS developers were impossible to find and they didn't want to have a huge gap between the iOS and Android releases. Therefore, an independent research team started to run user-testing sessions with React Native-based prototypes.
Despite a few weaknesses the team at SoundCloud spotted, their experience with the framework was generally positive. Developers found it easier to work on a React-based application than on a native application. Moreover, they were capable of building the application by themselves without frequent input from specialised mobile developers.

9. Yeti Smart Home and React Native
The dev team at Yeti Smart Home faced a similar problem as the guys at SoundCloud. They lacked iOS and Android developers, but they really wanted to start building native apps.
That's why they turned to React Native, a framework that seemed to be a better option than learning from scratch, to create good native experiences in Swift and Java separately.
It wasn't too easy at the beginning, as React Native was still a very immature landscape. Only with time and contribution of the growing Open Source community, the project moved forward faster and faster and then they could jump outside the mobile screen to design components that would control different devices.
React Native, thanks to its modular construction, made it possible to reuse those "little bricks" to build each interface.
10. whym and React Native
whym is a real-time translation app for travellers and hospitality and travel businesses, such as hotels and airports. It provides access to a live interpreter 24 hours a day, 7 days a week, anywhere in the world.
Whym was built by our React Native team at Netguru. The app was initially developed natively for iOS only, but as the client started to consider further development for other platforms with the capability to quickly launch the app onto new operating systems, our team recommended React Native as an effective solution to achieve these goals.
Building the app in RN was around 25% faster than native development and when scaling it to other platforms, savings in terms of money and time can be even higher. You can read more about how React Native compared to the native iOS app in our article.
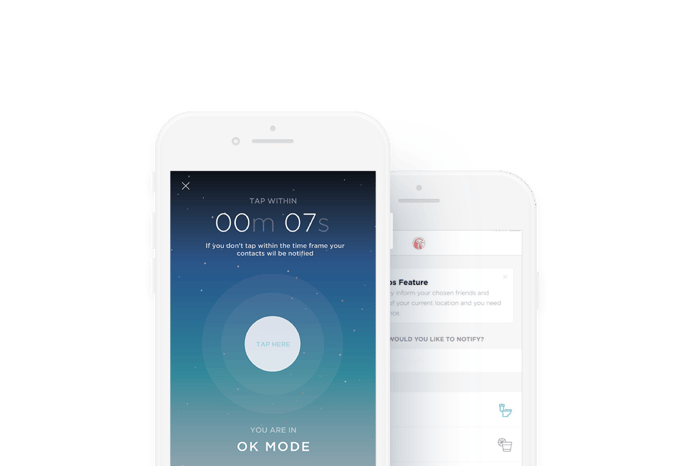
11. ChaperHome and React Native
ChaperHome is personal safety app that was also developed by the Netguru team using React Native. The app allows users to pick a protector (the person who will be notified if the user feels unsafe), set a due time of a arrival at a destination (the protector will be informed when the user arrives safely) or choose the group option to keep track of friends who are out together.
Due to a limited budget and time, it was crucial to prioritise features for the first version and choose a framework that would help deliver the app for iOS and Android within tight deadlines. React Native turned out to be a perfect match.
ChaperHome has received fantastic feedback from users, including many interesting suggestions for new functionalities and ways in which an application of this type could be used in various other industries.

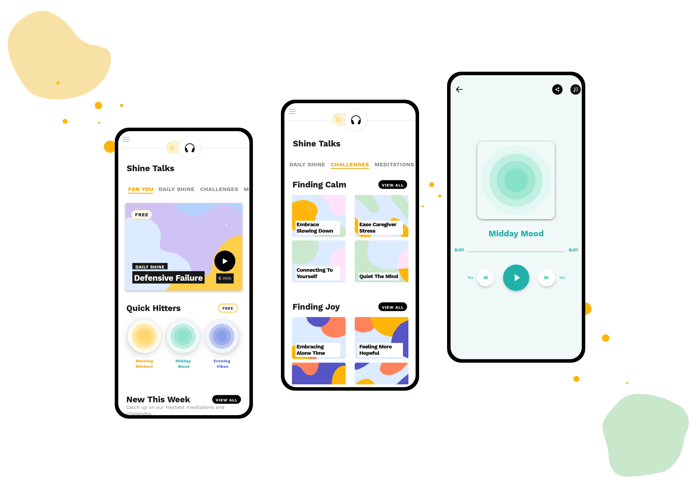
12. Shine and React Native
Shine is a mindfulness app that lets users read motivational mottos and articles, helps them relax and "check in" for the day, offers inspiring recordings created by experts, and helps deal with the stresses of everyday life.
The creators wanted to develop the app for iOS devices first, as their target was the U.S. market, where iOS has a significant market share (44.8% as of December 2018). However, they wanted to be able to quickly build an Android app once the business gets traction. That's why they chose React Native.
The app was successfully launched in December 2017, and it's already been featured in the App Store. What is more, it has been chosen by Apple as one of the best apps of 2018. You can read more about Shine's success story here.

13. Uber Eats and React Native
Uber has recently shared their insights about leveraging React Native in engineering of their food delivery app . Unlike the standard Uber app, Uber Eats marketplace involves three parties: restaurants, delivery-partners and eaters. Such model required an extra dashboard for restaurants.
The original Restaurant Dashboard was built for the web and it provided limited access to the native device functionalities, such as sound notifications which was a crucial problem for user experience.
As the team had a great deal of experience using React but limited iOS/Android exposure they decided to rebuild the dashboard with RN.
Although the framework constitutes only a small part of technology stack used in Uber Eats, developers are very positive about its possibilities and capacity that can help them meet needs as the marketplace grows.

Conclusion
Naturally, there are many more custom applications written in React Native, and we can see that the space for the framework in the future of development is growing.
React Native has proved to be a viable alternative to the native app development, and, despite some faults, it brings a wide range of possibilities. With a dynamic community growth and higher popularity, we are bound to see many more React Native applications pop up in the near future.
Beautiful App Design React Native
Source: https://www.netguru.com/blog/react-native-apps
Posted by: browndider1991.blogspot.com

0 Response to "Beautiful App Design React Native"
Post a Comment